How To Create Seamless Pattern In Photoshop

Repeating Patterns In Photoshop – The Basics
In this tutorial, we'll learn the basics of making and using unproblematic repeating patterns in Photoshop. We're simply going to cover the essential steps here to get things started, but in one case you understand how repeating patterns piece of work and how easy they are to create, y'all'll quickly notice on your own that in that location'southward nigh no limit to their artistic potential in your designs, whether you're building a simple background for a scrapbook or web page or using them as part of a more complex outcome.
This tutorial volition embrace the iii primary parts to working with repeating patterns. Outset, nosotros'll design a unmarried tile which will somewhen become our repeating pattern. Next, we'll larn how to save the tile as an bodily pattern in Photoshop. Finally, with our new pattern created, nosotros'll larn how to select the design and make it repeat across an entire layer! In the next prepare of tutorials, we'll accept repeating patterns farther past adding colors and gradients, using alloy modes to blend multiple patterns together, creating patterns from custom shapes, and more!
I'll exist using Photoshop CS5 hither, but the steps use to any recent version of Photoshop.
Pace one: Create A New Certificate
Let's begin by creating a single tile for the pattern. For that, we need a new bare document, so go upwards to the File card in the Carte Bar forth the elevation of the screen and choose New:

Become to File > New.
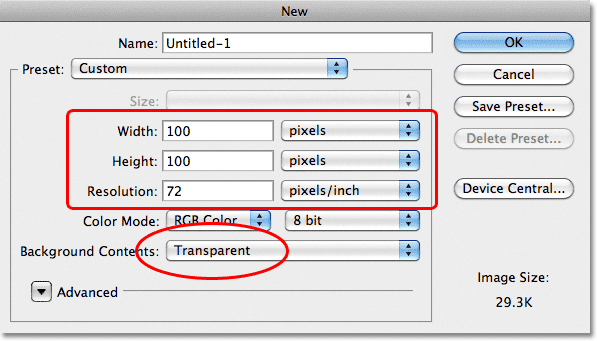
This opens the New Document dialog box. Enter 100 pixels for both the Width and Height. The document'southward size volition determine the size of the tile, which will affect how oft the design repeats in the document (since a smaller tile will need more than repetitions to fill up the same amount of space than a larger tile would). In this case nosotros'll exist creating a 100 px ten 100 px tile. You'll want to experiment with different sizes when creating your own patterns later.
I'll leave my Resolution value set to 72 pixels/inch. Set the Groundwork Contents to Transparent then our new document will have a transparent groundwork:

Enter the width and meridian of your certificate and make sure Background Contents is fix to Transparent.
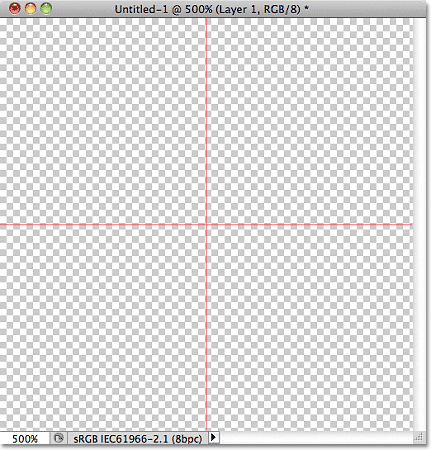
Click OK when you're done to shut out of the dialog box. The new certificate appears on your screen. The checkerboard design filling the document is Photoshop's manner of telling us that the background is transparent. Since the document is rather small at only 100 px ten 100 px, I'll zoom in on information technology by holding down my Ctrl (Win) / Command (Mac) key and pressing the plus sign ( + ) a few times. Here, the document is zoomed in to 500%:

The new blank document, zoomed in to 500%.
Step 2: Add Guides Through The Eye Of The Document
We need to know the exact centre of our document, and nosotros tin notice it using Photoshop'southward guides. Get upwards to the View menu at the top of the screen and choose New Guide:

Go to View > New Guide.
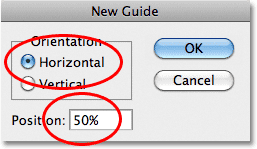
This opens the New Guide dialog box. Select Horizontal for the Orientation, and then enter 50% for the Position. Click OK to close out of the dialog box, and you'll see a horizontal guide announced through the center of the document:

Select Horizontal and enter 50% for the Position.
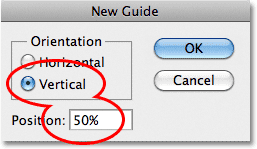
Go back up to the View menu and in one case again choose New Guide. This time in the New Guide dialog box, select Vertical for the Orientation and once again enter 50% for the Position:

Select Vertical and enter 50% for the Position.
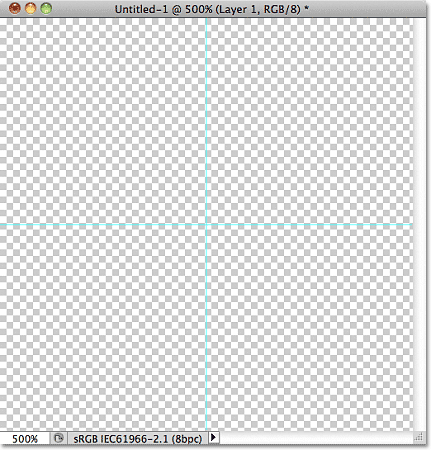
Click OK to shut out of the dialog box, and you lot should now have a vertical and horizontal guide running through the middle of the certificate. The point where they encounter is the exact eye. The default guide colour is cyan and then they may be a fleck difficult to see in the screenshot:

A vertical and horizontal guide runs through the heart of the document.
Changing The Guide Color (Optional)
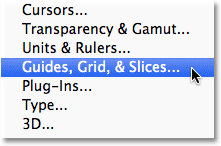
If you're having trouble seeing the guides because of their light color, you can change their color in Photoshop's Preferences. On a PC, go up to the Edit menu, choose Preferences, then choose Guides, Grid & Slices. On a Mac, go up to the Photoshop menu, choose Preferences, and so choose Guides, Grid & Slices:

Select the Guides, Grid and Slices Preferences.
This opens Photoshop's Preferences dialog box set to the Guides, Filigree & Slices options. The very first selection at the top of the list is Guide Color. As I mentioned, it's gear up to Cyan by default. Click on the discussion Cyan and choose a different colour from the list. You'll see a preview of the color in the document window. I'll alter mine to Lite Red:

Selecting Lite Red as the new color for the guides.
Click OK when you're done to close out of the Preferences dialog box. The guides in the document window now appear in the new color (note that Photoshop will go along to display guides in this new color until you get back to the Preferences and change the color back to Cyan or choose a unlike color):

The guides now announced in the new color, making them easier to see.
Step iii: Describe A Shape In The Eye Of The Certificate
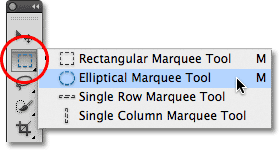
Yous tin create very complex patterns in Photoshop, or they can exist as simple equally, say, a repeating dot or circumvolve. Permit'due south draw a circumvolve in the heart of the document. First, select the Elliptical Marquee Tool from the Tools panel. Past default, it'due south hiding backside the Rectangular Marquee Tool, and so click on the Rectangular Marquee Tool and agree your mouse push downwards for a second or two until a fly-out menu appears, then select the Elliptical Marquee Tool from the list:

Click and agree on the Rectangular Marquee Tool, then select the Elliptical Marquee Tool.
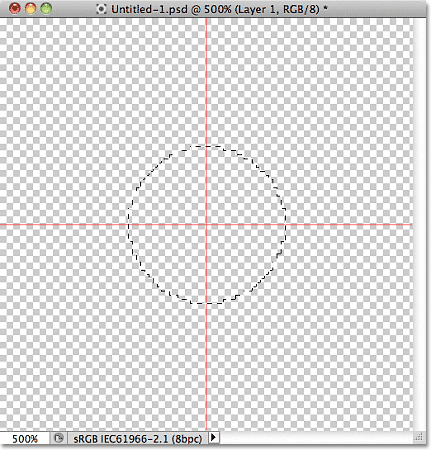
With the Elliptical Marquee Tool selected, move the crosshair directly over the intersection point of the guides in the center of the document. Hold downwards Shift+Alt (Win) / Shift+Option (Mac), click in the center of the document, then with your mouse button still held down, drag out a circular selection. Holding the Shift primal as you elevate will force the shape of the pick into a perfect circle, while the Alt (Win) / Option (Mac) key tells Photoshop to draw the selection outline from the center. When yous're washed, your selection outline should wait like to this (don't worry about the exact size as long as it's close):

Concur downward Shift+Alt (Win) / Shift+Option (Mac) and drag out a circular selection outline from the heart.
Step 4: Fill The Selection With Black
Go upwards to the Edit card at the pinnacle of the screen and cull Fill:

Go to Edit > Fill.
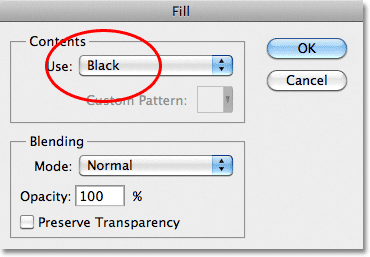
This opens the Fill dialog box, where we can choose a color to make full the choice with. Set the Use option at the summit of the dialog box to Blackness:

Prepare the Employ option to Black.
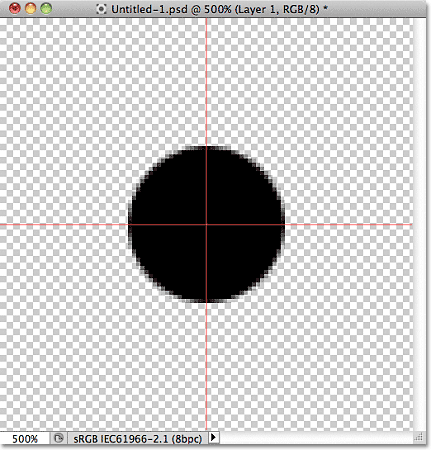
Click OK to shut out of the dialog box. Photoshop fills the round option with blackness. Press Ctrl+D (Win) / Command+D (Mac) to speedily remove the selection outline from around the shape (yous could also get upward to the Select carte du jour at the top of the screen and choose Deselect, only the keyboard shortcut is faster). Keep in mind that my document is still zoomed in to 500%, which is why the edges of the circle announced blocky:

The selection has been filled with black.
Shortcodes, Actions and Filters Plugin: Fault in shortcode [ads-basics-centre]
Step five: Duplicate The Layer
With only this 1 circle added in the heart of the tile, we could save the tile as a pattern, just allow'southward make it await a chip more interesting earlier nosotros exercise that. Start, brand a copy of the layer by going upward to the Layer card at the acme of the screen, choosing New, then choosing Layer via Copy. Or, if yous prefer keyboard shortcuts, press Ctrl+J (Win) / Command+J (Mac):

Get to Layer > New > Layer via Copy.
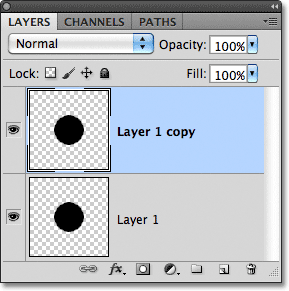
Nothing will happen withal in the document window, merely a copy of the layer, which Photoshop names "Layer 1 copy", appears above the original in the Layers console:

The Layers panel showing a re-create of Layer 1 above the original.
Step six: Apply The Starting time Filter
When designing tiles to use equally repeating patterns, there's ane filter yous'll utilise nigh every time, and that's Showtime, which you can get to by going upwards to the Filter bill of fare at the elevation of the screen, choosing Other, then choosing Get-go:

Go to Filter > Other > Offset.
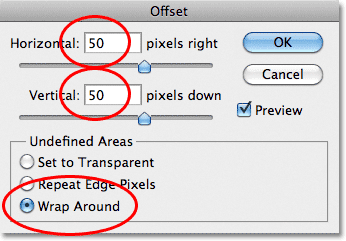
This opens the Offset filter dialog box. The First filter moves, or offsets, the contents of a layer by a specified number of pixels either horizontally, vertically, or both. When creating elementary repeating patterns similar the one nosotros're designing here, you'll want to enter half the width of your document into the Horizontal input box and one-half the height of your document into the Vertical input box. In our case, we're working with a 100 px x 100 px document, so set the Horizontal option to 50 pixels and the Vertical pick also to fifty pixels. At the bottom of the dialog box, in the Undefined Areas department, brand certain Wrap Around is selected:

Set the Horizontal and Vertical options to half the dimensions of the document and make sure Wrap Around is checked.
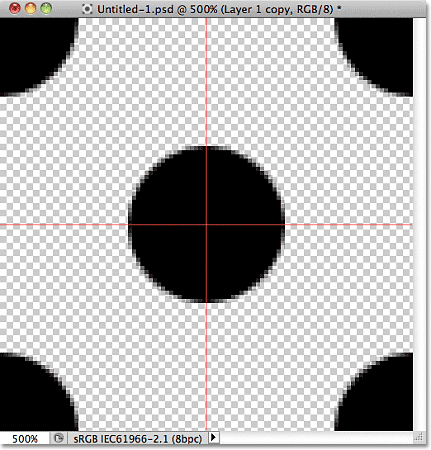
Click OK to close out of the dialog box. In the document window, we encounter that the Offset filter has taken the copy of the circle we fabricated in the previous step and separate it into four equal parts, placing them in the corners of the document. The circle remaining in the eye is the original circumvolve we drew on Layer 1:

The image afterwards running the Offset filter.
Step seven: Define The Tile As A Design
With the tile designed, let'due south save it as an bodily pattern, a process Photoshop refers to as "defining a pattern". Go upwardly to the Edit menu at the summit of the screen and choose Ascertain Pattern:

Get to Edit > Define Design.
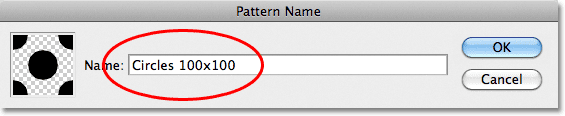
Photoshop will popular open a dialog box asking y'all to name the new design. It'southward a good thought to include the dimensions of the tile in the name of the pattern in case you design several similar tiles at unlike sizes. In this case, proper noun the tile "Circles 100x100". Click OK when yous're washed to close out of the dialog box. The tile is now saved equally a blueprint!

Name the design "Circles 100x100".
Stride 8: Create A New Document
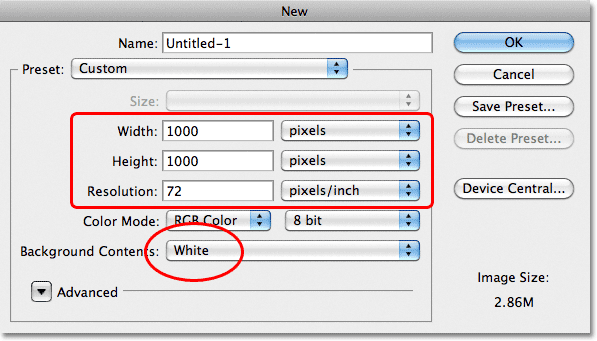
We've designed our tile and divers it as a blueprint, which means we tin can at present apply it to fill an unabridged layer! Let's create a new document to work in. Just as we did dorsum in Step one, go upwardly to the File menu and choose New. When the New Document dialog box appears, enter 1000 pixels for both the Width and Height. Leave the Resolution gear up to 72 pixels/inch, and this time, set the Background Contents to White so the background of the new document is filled with solid white. Click OK when y'all're done to close out of the dialog box. The new certificate will appear on your screen:

Create a new 1000 px x 1000 px document with a white background.
Step 9: Add together A New Layer
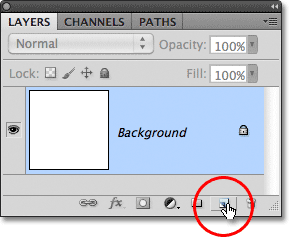
Nosotros could simply fill the certificate's Groundwork layer with our pattern, only that would seriously limit what we can exercise with it. As we'll see in the next tutorial when we look at adding colors and gradients to patterns, a much better way to work is to identify the repeating pattern on its ain layer. Click on the New Layer icon at the bottom of the Layers panel:

Click on the New Layer icon.
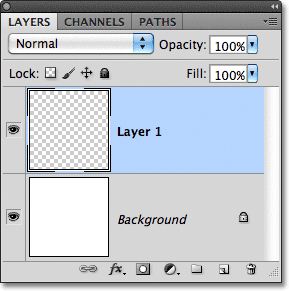
A new blank layer named "Layer ane" appears to a higher place the Background layer:

The new layer appears.
Footstep 10: Fill The New Layer With The Blueprint
With our new layer added, let's fill information technology with our pattern! Go up to the Edit carte du jour and choose Make full:

Go to Edit > Make full.
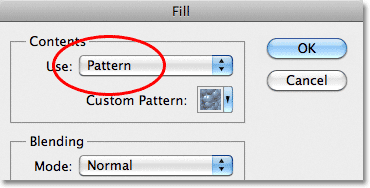
Normally, Photoshop'southward Fill command is used to fill a layer or selection with a solid colour, just every bit nosotros did back in Step 4 when we used it to fill up the circular selection with black. Merely we tin can besides use the Make full command to fill something with a pattern, and we do that past first setting the Use selection at the top of the dialog box to Design:

Change the Use option to Design.
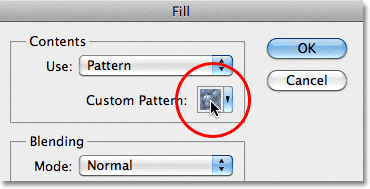
With Pattern selected, a second pick, Custom Pattern, appears directly below it, which is where we cull the pattern we desire to use. Click on the pattern preview thumbnail:

Click directly on the Custom Pattern thumbnail.
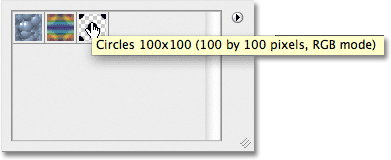
This opens the Blueprint Picker, which displays small thumbnails of all the patterns we currently have to choose from. The circumvolve pattern we only created will be the last thumbnail in the list. If you accept Tool Tips enabled in Photoshop'south Preferences (they're enabled past default), the name of the pattern will appear when your hover your cursor over the thumbnail. Double-click on information technology to select it and exit out of the Blueprint Picker:

Select the "Circles 100x100" blueprint in the Blueprint Picker.
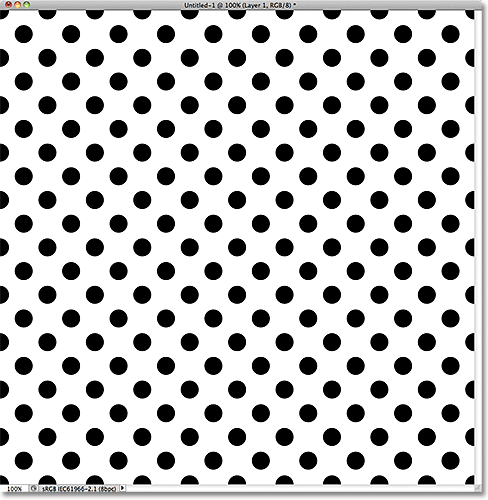
One time you've selected the pattern, all that's left to do is click OK to shut out of the Fill dialog box. Photoshop fills the blank layer in the document with the circle pattern, repeating the tile as many times as needed:

Layer 1 is at present filled with the repeating circle pattern.
Where to go side by side...
And that'southward really all there is to information technology! Obviously our black and white circle pattern won't win us many awards, but the important things to take away from this start tutorial are the steps we used to create it, designing a single tile, defining the tile as a pattern, then using Photoshop'south Fill command to fill an unabridged layer with the pattern. Up next, we'll start taking things further by learning how to add colors and gradients to our patterns! Or visit our Photoshop Basics department to learn more almost the nuts of Photoshop!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site design past Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
How To Create Seamless Pattern In Photoshop,
Source: https://www.photoshopessentials.com/basics/repeating-patterns-intro/
Posted by: phelpsbegany.blogspot.com


0 Response to "How To Create Seamless Pattern In Photoshop"
Post a Comment